Lista wykładów
Lista wykładów
 Następny wykład
Następny wykładFramework Django powstał w 2003 roku, utworzyli go programiści związani z gazetą Lawrence Journal-Word wydawaną w Lawrence (USA, stan Kanzas). W 2005 roku kod Django został udostepniony na licencji BSD (BSDL = Berkeley Software Distribution License). Licencja ta jest bardzo liberalna, zezwala na modyfikację kodu i jego rozprowadzanie w zmienionej postaci, a także na rozprowadzanie produktu bez postaci źródłowej czy nawet włączenia go do zamkniętego oprogramowania, pod warunkiem załączenia informacji o autorach oryginalnego kodu i treści licencji.
Nazwę nadano dla uczczenia gitarzysty jazzowego Django Reinhardta.
Instalacja Django Pierwszy projekt Strona powitalna Strona powitalna przy pomocy wzorca
Django można pobrać stąd https://www.djangoproject.com/download/. Pobrany plik nazywa się Django-nnn.tar.gz, nnn, to numer wersji, najnowsza oficjalna wersja ma numer 1.4. Pobrany plik należy rozpakować do dowolnego (tymczasowego) katalogu (w systemie Windows może być konieczne zainstalowanie programu potrafiącego rozpakować, np. 7-zip http://www.7-zip.prg). Plik gz zawiera kolejne archiwum (z rozszerzeniem tar) i właśnie to archiwum należy rozpakować. Załóżmy, że archiwum zostało rozpakowane do katalogu django.
Po rozpakowaniu przechodzimy do katalogu django i wpisujemy polecenie python setup.py install. Polecenie to kopiuje pliki z katalogu tymczasowego do podkatalogu lib/site-packages/django. Katalog tymczasowy jest już niepotrzebny i możemy go usunąć (przydatny będzie jeden plik django/bin/django-admin.py, ale on też został skopiowany w poprzednim kroku).
Sprawdzenie czy instalacja przebiegła pomyślnie. Uruchamiamy Pythona i wpisujemy polecenia:
import django django.get_version() => '1.3'
Framework Django ma bardzo dobrą (i obszerną) dokumentację https://docs.djangoproject.com/en/1.3/. W dalszej części wykładów zwrot można znaleźć tutaj oznaczać będzie odsyłacz do konkretnego miejsca w dokumentacji.
Aplikacje sieciowe zawsze wymagają jakiegoś serwera i zazwyczaj korzystają z pewnej bazy danych. Nie jest konieczne instalowanie ani serwera, ani bazy danych.
Twórcy Django również niezbyt się przejmują zgodnością wsteczną, znalezione w książkach i internecie przykłady mogą nie działać w aktualnej wersji Django.
W szczególności opisywana w tych wykładach aplikacja sieciowa tworzona przy użyciu wersji 1.3 nie działa w wersji 1.4.
Spis treści
Wybieramy katalog w którym znajdzie się projekt oraz nazwę projektu, kopiujemy do wybranego katalogu plik django-admin.py. Przechodzimy do wybranego katalogu i wpisujemy polecenie python django-admin.py startproject nazwa_projektu. Polecenie to utworzy katalog nazwa_projektu, a w nim cztery pliki:
python manage.py runserver [numer portu]Podanie numeru portu nie jest konieczne, domyślnie serwer pracuje na porcie 8000. Uruchamiamy projekt, tzn. wpisujemy w pasku adresu http://localhost:8000/ (jeżeli korzystamy z domyślnego portu 8000).

python manage.py startapp bookingsW katalogu pensjonat powstał podkatalog bookings, a w nim cztery pliki:
# _*_ coding: utf-8 _*_
from django.http import HttpResponse
def main_page(request):
output = '''
<html>
<head><title>%s</title></head>
<body>
<h3>%s</h3>
<p>%s</p>
</body>
</html>
''' % ('Rezerwacje','Witamy w pensjonacie "Orzeł"','Tu możesz zarezerwować noclegi')
return HttpResponse(output)Plik urls.py z dopisanym mapowaniem:
from django.conf.urls.defaults import patterns, url
from bookings.views import *
urlpatterns = patterns('',
(r'^$', main_page)
)Niezbyt efektowny wynik naszej pracy wygląda tak:

from bookings.views import *
urlpatterns = patterns('',
('', main_page)
)
#bez importu!
urlpatterns = patterns('',
('','bookings.views.main_page')
)
#bez importu!
urlpatterns = patterns('booking.views',
('','main_page')
)Będziemy stosować pierwsze rozwiązanie.Po pierwsze musimy poinformować Django, w jakim katalogu będziemy przechowywać wzorce. Wymaga to edycji pliku settings.py. Można podać absolutną ścieżkę do tego katalogu, ale będzie to kłopotliwe przy przenoszeniu aplikacji na inny komputer. Dopisujemy do wspomnianego pliku instrukcję:
import os.pathSzukamy wiersza TEMPLATE_DIRS = i uzupełniamy go do postaci:
TEMPLATE_DIRS = (os.path.join(os.path.dirname(__file__),'templates'))Po prawej stronie jest krotka, której każdy element jest absolutną ścieżką do katalogu. W tym przykładzie krotka zawiera jeden katalog: podkatalog templates katalogu zawierającego plik setting.py Przy okazji warto zmienić dwa inne wiersze pliku settings.py.
TIME_ZONE = 'Europe/Warsaw' LANGUAGE_CODE = 'pl'
Po drugie zmieniamy plik views.py:
# _*_ coding: utf-8 _*_
from django.http import HttpResponse
from django.template.loader import get_template
from django.template import RequestContext
def main_page(request):
template = get_template("main_page.html") #zbieżność nazw wzorca i funkcji nie ma żadnego znaczenia
variables=RequestContext(request)
output = template.render(variables)
return HttpResponse(output)Zawyczaj drugim argumentem konstruktora RequestContext jest słownik przekazujący parametry do metody render.
from django.conf.urls.defaults import patterns
from django.views.generic.simple import direct_to_template
urlpatterns = patterns('',
(r'^$',direct_to_template,{"template":"main_page.html"})
)Plik views.py nie jest wtedy potrzebny. W rozbudowanym programie funkcja main_page będzie wykonywała pewne niestandardowe czynności,
zostaniemy zatem przy mapowaniu (r'^$', main_page)
Wzorzec (plik main_page.html) może być plikiem statycznym, może być dynamicznie przetwarzanym przez funkcję render. W obu przypadkach zawiera zwykle
odsyłacze do plików statycznych (arkusze stylów, pliki graficzne, filmy,..). Jak powinny we wzorcu wyglądać te odsyłacze, zależy od serwera.
Jeżeli korzystamy z serwera Django, to musimy rozbudować plik urls.py.
from django.conf.urls.defaults import patterns, url
import os.path
from bookings.views import *
media_dir = os.path.join(os.path.dirname(__file__),'media')
urlpatterns = patterns('',
(r'^$',main_page),
(r'^media/(?P<path>.*)$','django.views.static.serve',{'document_root': media_dir})
)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>Rezerwacje</title>
<link rel="stylesheet" href="media/style.css" type="text/css" />
</head>
<body>
<div style="text-align:center;">
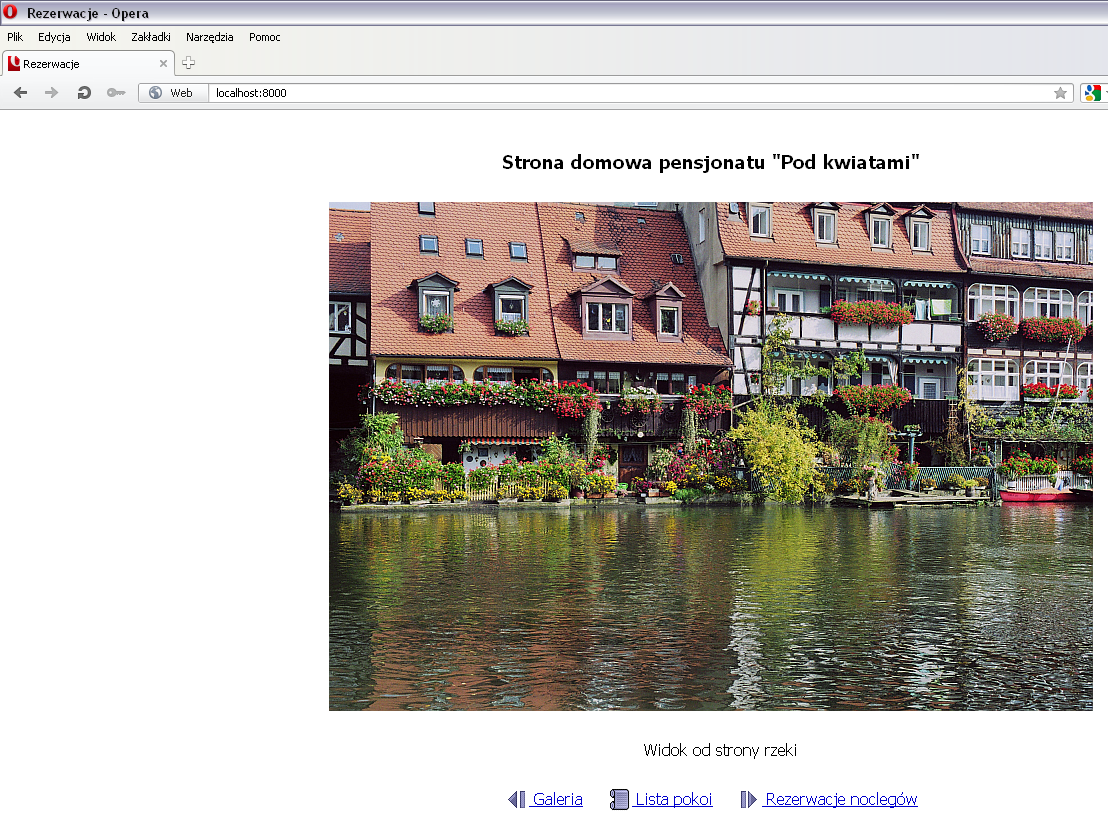
<h3>Strona domowa pensjonatu "Pod kwiatami"</h3>
<div><img src="media/pensjonat.png" /></div>
<p></p>
<a href="Galery.html"><img class="middle" src="media/back.gif"/> Galeria</a>
<a href="Rooms.html"><img class="middle" src="media/content.gif"/> Lista pokoi</a>
<a href="Bookings.html"><img class="middle" src="media/forward.gif"/> Rezerwacje noclegów</a>
</div>
</body>
</html>
Na koniec drobne modyfikacje plików views.py i main_page.html uzasadniające, dlaczego ten drugi plik nazywany jest wzorcem (template).
# _*_ coding: utf-8 _*_
from django.http import HttpResponse
from django.template.loader import get_template
from django.template import RequestContext
def main_page(request):
template = get_template("main_page.html")
variables=RequestContext(request,{'podpis':'Widok od strony rzeki'})
output = template.render(variables)
return HttpResponse(output)
Plik main_page.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>Rezerwacje</title>
<link rel="stylesheet" href="media/style.css" type="text/css" />
</head>
<body>
<div style="text-align:center;">
<h3>Strona domowa pensjonatu "Pod kwiatami"</h3>
<div><img src="media/pensjonat.png" /></div>
<p>{{podpis}}</p>
<a href="Galery.html"><img class="middle" src="media/back.gif"/> Galeria</a>
<a href="Rooms.html"><img class="middle" src="media/content.gif"/> Lista pokoi</a>
<a href="Bookings.html"><img class="middle" src="media/forward.gif"/> Rezerwacje noclegów</a>
</div>
</body>
</html>